This population includes those that do not posses
smart phones or the necessary devices to make this
happen. Many people in this target audience do not
posses the ability to drive themselves as well and must seek other forms of transportation that are often unreliable or available
Uber is the most widely used ride-sharing app on the
market today, yet there still remains a large
population in the United States that does not have the means to use the app.
OBJECTIVES
To redesign the Uber application and combining it with existing wearable devices and technology and the Uber to connect this audience with the Uber network and give them access to the rides they need.
Creating a feeling of security for current users of the Uber app allowing them to know and trust that their loved ones will get safe;y from point A to point B.
User Needs
Not to inconvenience family members and friends.
Have no direct contact with driver prior to ride.
Small Learning Curve, incorporate existing
technology.Reliable and Trustworthy means to run errands i.e
Doctors OfficeCannot rely on taxis, other forms of public
transportation.
Business Goals
Increase Uber’s share of car transport
Application market to 95%
Add over 1 million users to the service that
currently do not have a mobile device
Gain Majority of users from the 65+ demographic
that exist in ride sharing market.
Target Persona
Demographic of age 65+ that do not own smart
phones.
Those without the ability to personally transport
themselves i.e health issues, handicap.
Those with out the ability to afford or use a smart
phone.
MVP
Our product helps those without smart phones
and means of personal transportation who want to
have a safe and affordable UBER ride by providing
them the means to order one without a smart
phone using already existing technology.
PIVOT, LEARN and ITERATE
I created a lean canvas as a visual guide to effectively communicate certain key information regarding the purpose and market for the product. This was a very good method for me to find if this was a customer problem worth solving. With this canvas, I was able to better validate my hypothesis with the opportunity to learn and iterate from this if my hypothesis was wrong. Along with these iterations, as a UX designer, I can make changes to the product and features based on real time feedback.
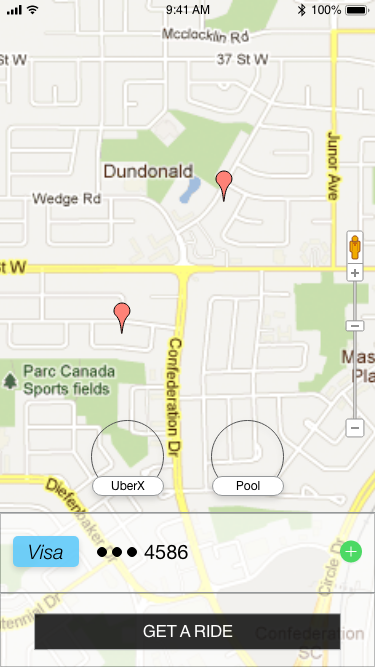
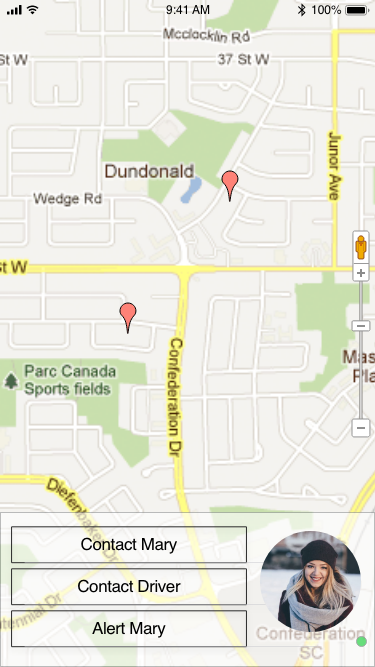
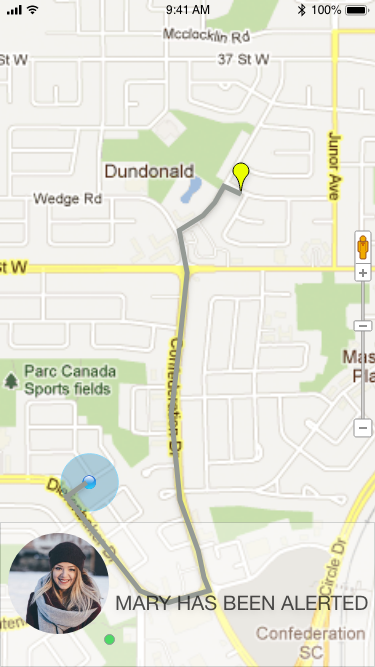
WIREFRAMES
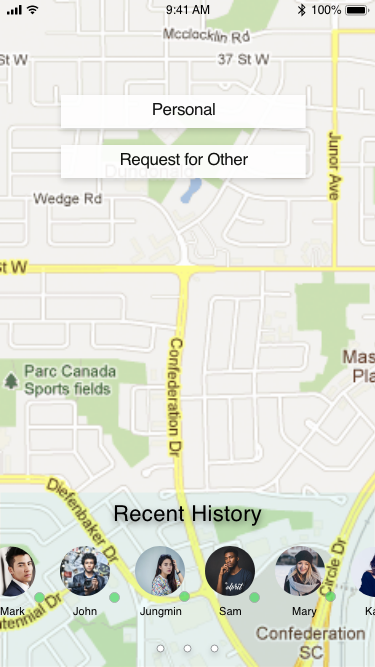
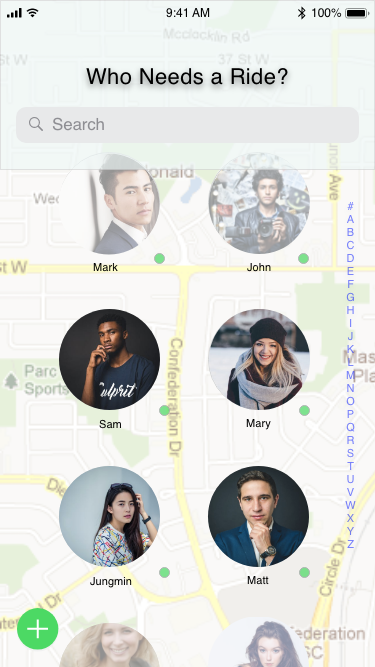
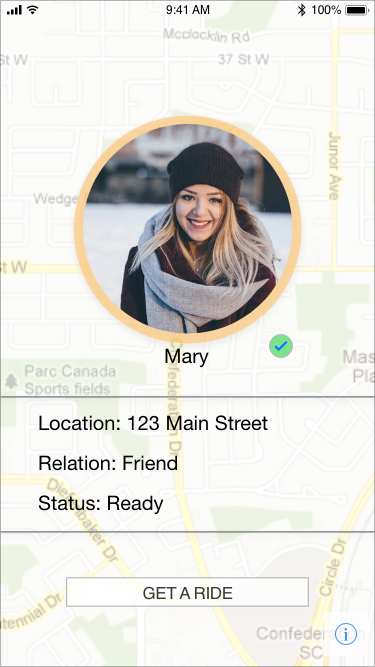
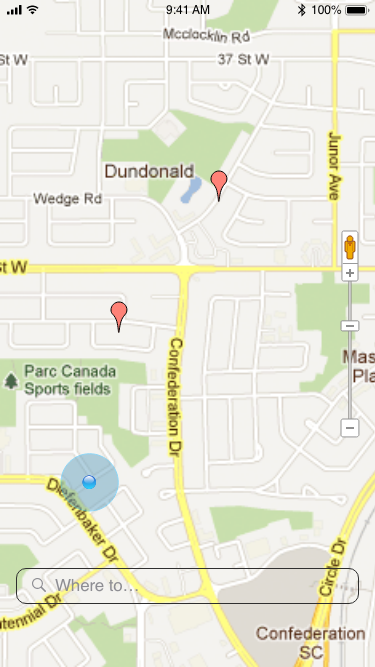
In order to create a more seamless experience and not stray away from the familiarity of the methods in which an user currently orders an UBER ride, many functions and features resemble pages and require input in the same manner they would normally. The user receives feedback from the family member or friend they are ordering an Uber for based on their input from the Uber button.
USER INTERACTION